Mã nguồn html hộp chát Facebook gắn trên website
Ngày nay bán hàng online là một lĩnh vực mà những bạn trẻ yêu thích kinh doanh có thể thử sức. một trang web bán hàng được tích mã nguồn html hộp chát Facebook gắn trên website để khách hàng tiện sử dụng khi muốn tư vấn.

Thấy được nhu cầu của khách hàng khi vào website mà không muốn gọi điện thoại để hỏi tư vấn có thể vì nhiều nguyên nhân khác nhau ví dụ khách đang đi làm ở công sở, khách không muốn gọi điện thoại đơn giản vì lúc đó đt đang hết tiền...Nên việc chèn modulm hộp chát trên website để kết nối với trang Facebook của doanh nghiệp thì vô cùng tiện lợi cho khách hàng và mình cũng dễ dàng quản lý data khách, thậm chí bạn dùng data để remarketing cho khách hàng biết các chương trình khuyến mãi của bạn cũng vô cùng hiệu quả đấy ạ!
Mình chia sẻ Mã nguồn html hộp chát Facebook gắn trên website này dùng cho mã nguồn mở Blogspot còn trên các mã nguồn khác không biết có tương thích hay không các bạn có thể tham khảo nhé!
Hộp chát facebook gắn trên website, tạo chatbox cho website, code chat trực tuyến, tạo khung chat cho website, code html chat box tích hợp chat vào website, tạo box chat cho web code hỗ trợ trực tuyến cho blogspot.
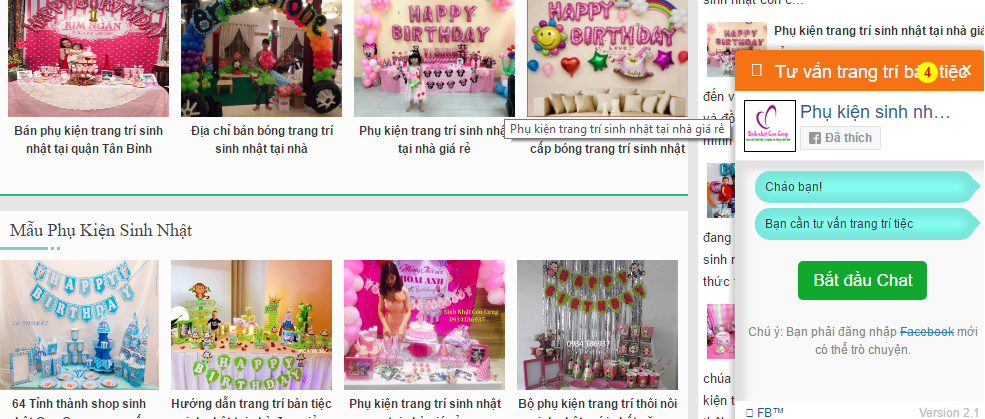
Website có hộp chát các bạn xem mẫu tại: http://www.sinhnhatconcung.com/
Các bạn chỉ cần thay đổi địa chỉ Fanpage của doanh nghiệp mình như vậy là bạn đã có được Hộp chát Facebook kết nối trên website rồi nhé!
Mẫu hộp chát Facebook gắn trên website khi thu gọn lại:
Mình chia sẻ Mã nguồn html hộp chát Facebook gắn trên website này dùng cho mã nguồn mở Blogspot còn trên các mã nguồn khác không biết có tương thích hay không các bạn có thể tham khảo nhé!
Hộp chát facebook gắn trên website, tạo chatbox cho website, code chat trực tuyến, tạo khung chat cho website, code html chat box tích hợp chat vào website, tạo box chat cho web code hỗ trợ trực tuyến cho blogspot.
Website có hộp chát các bạn xem mẫu tại: http://www.sinhnhatconcung.com/
Các bạn chỉ cần thay đổi địa chỉ Fanpage của doanh nghiệp mình như vậy là bạn đã có được Hộp chát Facebook kết nối trên website rồi nhé!
Mẫu hộp chát Facebook gắn trên website khi thu gọn lại:

Các bạn coppy mã html dưới đây nhé!
<script language='javascript'>
var f_chat_vs = "Version 2.1";
var f_chat_domain = "http:\/\/sinhnhatconcung.com/";
var f_chat_name = "Tư vấn trang trí bàn tiệc";
var f_chat_star_1 = "Chào bạn!";
var f_chat_star_2 = "Bạn cần tư vấn trang trí tiệc";
var f_chat_star_3 = "<a href='javascript:;' id='f_bt_start_chat' onclick='f_bt_start_chat()'>Bắt đầu Chat</a>";
var f_chat_star_4 = "Chú ý: Bạn phải đăng nhập <a href='http://facebook.com/' rel='nofollow' target='_blank'>Facebook</a> mới có thể trò chuyện.";
var f_chat_fanpage = "Trang-trí-tiệc-sinh-nhật-con-cưng-1483605845249734"; /* Đây là địa chỉ Fanpage*/
var f_chat_background_title = "#F77213"; /* Lấy mã màu tại đây http://megapixelated.com/tags/ref_colorpicker.asp */
var f_chat_color_title = "#fff";
var f_chat_cr_vs = 21; /* Version ID */
var f_chat_vitri_manhinh = "right:10px;"; /* Right: 10px; hoặc left: 10px; hoặc căn giữa left:45% */
</script>
<!-- $Chat iCon Font (có thể bỏ) -->
<link href='http://hoangluyen.com/livechat/fonts/css/font-awesome.min.css' rel='stylesheet' type='text/css'/>
<!-- $Chat Javascript (không được xóa) -->
<script src='https://rawgithub.com/nguyenvu90/cssis/master/chatfaceSNCC.js'/>
<!-- $Chat HTML (không được xóa) -->
<div id='fb-root'/>
<a class='chat_f_vt' id='chat_f_b_smal' onclick='chat_f_show()' title='Mở hộp Chat'><i class='fa fa-comments title-f-chat-icon'/> Chat</a><div class='chat_f_vt' id='b-c-facebook'><div class='chat-f-b' id='chat-f-b' onclick='b_f_chat()'><i class='fa fa-comments title-f-chat-icon'/><label id='f_chat_name'/><span id='fb_alert_num'>1</span><div id='t_f_chat'><a class='chat-left-5' href='javascript:;' id='chat_f_close' onclick='chat_f_close()'>x</a></div></div><div class='f-chat-conent' id='f-chat-conent'><script>document.write("<div class='fb-page' data-adapt-container-width='true' data-height='310' data-hide-cover='true' data-href='https://www.facebook.com/"+f_chat_fanpage+"' data-show-facepile='false' data-show-posts='true' data-small-header='true' data-tabs='messages' data-width='250'/>");</script><div id='fb_chat_start'><div class='msg_b fb_hide' id='f_enter_1'/><div class='msg_b fb_hide' id='f_enter_2'/><br/><p align='center' class='fb_hide' id='f_enter_3'><a href='javascript:;' id='f_bt_start_chat' onclick='f_bt_start_chat()'>Bắt đầu Chat</a></p><br/><p align='center' class='fb_hide' id='f_enter_4'/></div><div class='chat-single' id='f_chat_source'/></div></div>
<!-- #CHAT -->
Chúc các bạn thành công.
Biên soạn bởi: Blogger khởi nghiệp. Mã nguồn lấy từ trang web của shop Phụ kiện sinh nhật Con Cưng Party.
var f_chat_vs = "Version 2.1";
var f_chat_domain = "http:\/\/sinhnhatconcung.com/";
var f_chat_name = "Tư vấn trang trí bàn tiệc";
var f_chat_star_1 = "Chào bạn!";
var f_chat_star_2 = "Bạn cần tư vấn trang trí tiệc";
var f_chat_star_3 = "<a href='javascript:;' id='f_bt_start_chat' onclick='f_bt_start_chat()'>Bắt đầu Chat</a>";
var f_chat_star_4 = "Chú ý: Bạn phải đăng nhập <a href='http://facebook.com/' rel='nofollow' target='_blank'>Facebook</a> mới có thể trò chuyện.";
var f_chat_fanpage = "Trang-trí-tiệc-sinh-nhật-con-cưng-1483605845249734"; /* Đây là địa chỉ Fanpage*/
var f_chat_background_title = "#F77213"; /* Lấy mã màu tại đây http://megapixelated.com/tags/ref_colorpicker.asp */
var f_chat_color_title = "#fff";
var f_chat_cr_vs = 21; /* Version ID */
var f_chat_vitri_manhinh = "right:10px;"; /* Right: 10px; hoặc left: 10px; hoặc căn giữa left:45% */
</script>
<!-- $Chat iCon Font (có thể bỏ) -->
<link href='http://hoangluyen.com/livechat/fonts/css/font-awesome.min.css' rel='stylesheet' type='text/css'/>
<!-- $Chat Javascript (không được xóa) -->
<script src='https://rawgithub.com/nguyenvu90/cssis/master/chatfaceSNCC.js'/>
<!-- $Chat HTML (không được xóa) -->
<div id='fb-root'/>
<a class='chat_f_vt' id='chat_f_b_smal' onclick='chat_f_show()' title='Mở hộp Chat'><i class='fa fa-comments title-f-chat-icon'/> Chat</a><div class='chat_f_vt' id='b-c-facebook'><div class='chat-f-b' id='chat-f-b' onclick='b_f_chat()'><i class='fa fa-comments title-f-chat-icon'/><label id='f_chat_name'/><span id='fb_alert_num'>1</span><div id='t_f_chat'><a class='chat-left-5' href='javascript:;' id='chat_f_close' onclick='chat_f_close()'>x</a></div></div><div class='f-chat-conent' id='f-chat-conent'><script>document.write("<div class='fb-page' data-adapt-container-width='true' data-height='310' data-hide-cover='true' data-href='https://www.facebook.com/"+f_chat_fanpage+"' data-show-facepile='false' data-show-posts='true' data-small-header='true' data-tabs='messages' data-width='250'/>");</script><div id='fb_chat_start'><div class='msg_b fb_hide' id='f_enter_1'/><div class='msg_b fb_hide' id='f_enter_2'/><br/><p align='center' class='fb_hide' id='f_enter_3'><a href='javascript:;' id='f_bt_start_chat' onclick='f_bt_start_chat()'>Bắt đầu Chat</a></p><br/><p align='center' class='fb_hide' id='f_enter_4'/></div><div class='chat-single' id='f_chat_source'/></div></div>
<!-- #CHAT -->
Chúc các bạn thành công.
Biên soạn bởi: Blogger khởi nghiệp. Mã nguồn lấy từ trang web của shop Phụ kiện sinh nhật Con Cưng Party.
Tác giả bài viết: Nguyễn Văn Vũ
Nguồn tin: bloggerkhoinghiep.com
Những tin mới hơn
Những tin cũ hơn
Tin được xem nhiều nhất
-
 OKRs là gì? 4 quyền lực mà OKRs mang lại cho doanh nghiệp của bạn
OKRs là gì? 4 quyền lực mà OKRs mang lại cho doanh nghiệp của bạn
-
 Cảnh ngộ của một nhà hàng thời Covid19
Cảnh ngộ của một nhà hàng thời Covid19
-
 Đại dịch Covid19 ảnh hưởng đến doanh nghiệp như thế nào?
Đại dịch Covid19 ảnh hưởng đến doanh nghiệp như thế nào?
-
 Bí kíp viết content không bao giờ cạn kiệt ý tưởng
Bí kíp viết content không bao giờ cạn kiệt ý tưởng
-
 Doanh nghiệp cần làm gì thời Covid19
Doanh nghiệp cần làm gì thời Covid19
-
 FACEBOOK SHOP LÀ GÌ - CƠ HỘI HAY THÁCH THỨC?
FACEBOOK SHOP LÀ GÌ - CƠ HỘI HAY THÁCH THỨC?
-
 Bài học từ giảm sàn chứng khoán tháng 11/2022
Bài học từ giảm sàn chứng khoán tháng 11/2022
-
 Khởi nghiệp: Tư duy như một tên trộm
Khởi nghiệp: Tư duy như một tên trộm
-
 4 bước giúp doanh nghiệp vượt khủng hoảng sau Covid19
4 bước giúp doanh nghiệp vượt khủng hoảng sau Covid19
-
 4 Thành tố cấu thành doanh nghiệp thành công
4 Thành tố cấu thành doanh nghiệp thành công
Kết nối cộng đồng khởi nghiệp
Hệ Sinh Thái Khỏi Nghiệp
Bạn đã không sử dụng Site, Bấm vào đây để duy trì trạng thái đăng nhập. Thời gian chờ: 60 giây


Chúng tôi trên mạng xã hội